![[Gather.town]私を透明な盾で囲み身を守る方法](https://devio2023-media.developers.io/wp-content/uploads/2021/02/gather-logo-1200x630-1.png)
[Gather.town]私を透明な盾で囲み身を守る方法
2022.12.07
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
- t_o_dと申します。
- 円滑なリモートコミュニケーションの促進の一環としてGather.townを利用しています。
- Gather.townは基本機能以外の仕掛けが沢山ありますが、その中の1つがブラウザコンソールで扱えるSocket APIの存在です。
- 「現在位置の取得」や「参加者情報の取得」など豊富に存在しており、それらを適切に組み合わせることで色々な操作を行うことが可能です。
- 今回はその中から私を透明な盾で囲んで身を守る方法を記録いたします。
結果
- 以下の内容をChromeコンソール画面に入力して実行するだけで、自身を透明な盾で囲むことができます。
- ※実行には権限が必要です。
const mapId = gameSpace.mapId;
const {x: curX, y: curY} = gameSpace.gameState[gameSpace.id]
for(let x = curX - 1; x <= curX + 1; x++){
for(let y = curY -1; y <= curY + 1; y++){
if(x === curX && y === curY) continue;
game.setImpassable(mapId,x,y)
}
}
- 実行後、上下左右に移動しようとしても動くことができないことを確認します。
- また以下のように、MapMakerで自身の現在位置の上下左右斜め1マスにImpassableタイル(移動できないエリア)が配置されていることを確認します。
内容
- 上記のスクリプトは以下のGather.townで用意されているSocket APIを利用しています。
- gameSpace.mapId : 現在位置のマップID
- gameSpace.gameState.参加者ID : 指定の参加者の情報
- gameSpace.id : 自身の参加者ID
- game.setImpassable(マップID,x座標,y座標) : 指定のマップ及座標にImpassableタイルを設置
- つまり処理の流れは以下のようになっております。
- 自身の現在位置のマップIDや座標を取得。
- 現在位置以外の上下左右斜めの1マスにImpassableタイルを設置。
補足
- 他の操作の情報はこちらのサイトから確認できます。
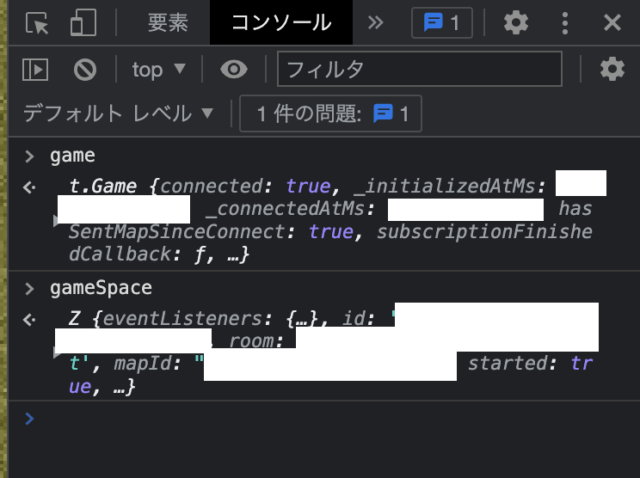
- より詳細な情報を知るためには、以下のようにコンソール画面で「game」「gameSpace」を入力して実行すれば確認できます。

まとめ
- こうした基本機能以外に提供されているものを利用してより良いリモートコミュニケーションの促進につながると実感しました。
- 今回扱った機能以外にも豊富なメソッドやプロパティがあるので、適切に組み合わせて節度ある利用を行おうと思います。
参考
アノテーション株式会社について
アノテーション株式会社は、クラスメソッド社のグループ企業として「オペレーション・エクセレンス」を担える企業を目指してチャレンジを続けています。「らしく働く、らしく生きる」のスローガンを掲げ、様々な背景をもつ多様なメンバーが自由度の高い働き方を通してお客様へサービスを提供し続けてきました。現在当社では一緒に会社を盛り上げていただけるメンバーを募集中です。少しでもご興味あれば、アノテーション株式会社WEBサイトをご覧ください。








